windows10桌面开源项目YLUI2.1.9源码——墨涩网

YLUI是一款纯前端框架,是对WEB桌面UI的一个大胆尝试。
它凝聚了作者近一年的心血,作为WIN10UI开源项目的升级版,承载了作者对WEB桌面设计风格的追求。
在前端技术日新月异的背景下,YLUI力图提供一种新的web应用组织形式。
如果你正在寻找一个漂亮的UI组件库,你应该选择bootstrap,layui,element-ui等项目。而你想要让这些应用建立联系,构成组织,并提供一个统一的门户,那么YLUI将会是一个不错的选择。
产品介绍
作为一款桌面UI,我们只专注于一件事 —— 更好地组织您的内容

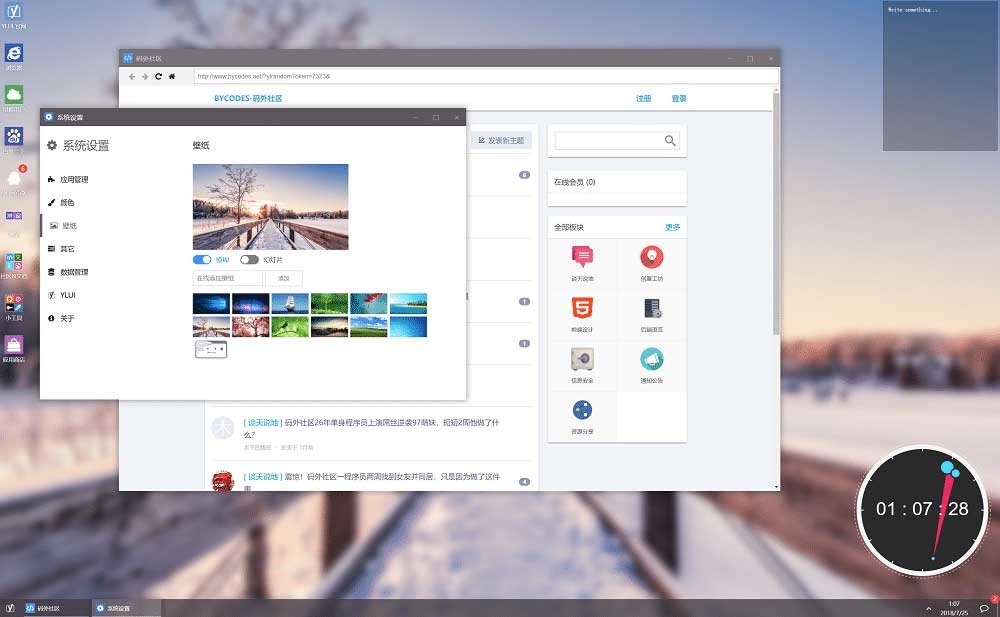
丰富的桌面UI元素
YLUI最大程度地还原广了大用户熟悉的桌面操作模式,以各种形式的快捷方式定义操作入口,以子窗口承载信息主体。
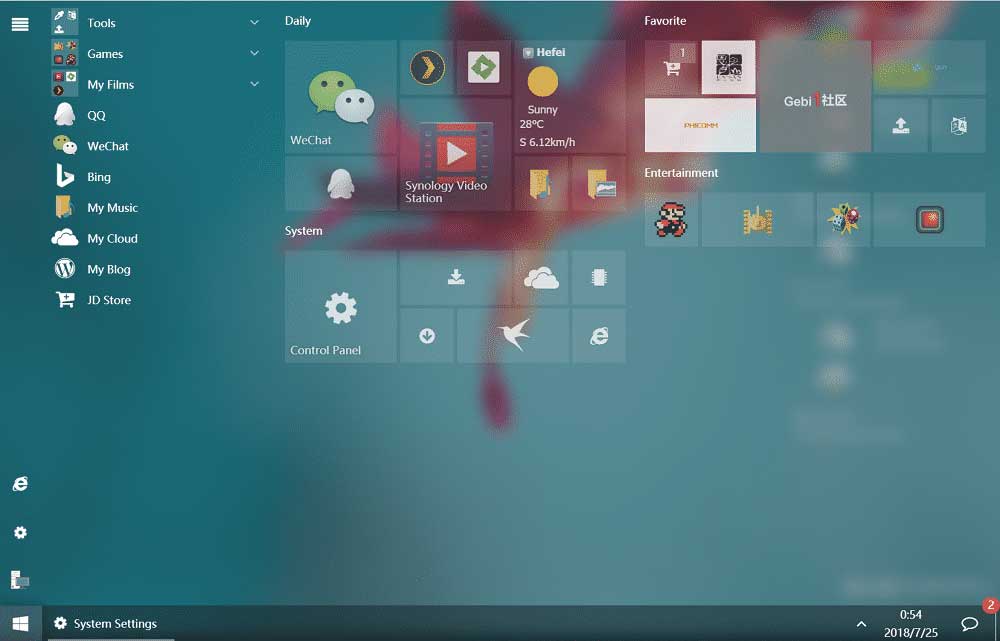
- 经典的图标+菜单+侧边栏模式
- 流畅的操作体验
- 可拖拽可分组的磁贴
- 符合windows操作逻辑的多窗口管理
- 丰富的视觉效果,自定义主题
- 可视化创建图标、磁贴、文件夹、桌面小工具、动态壁纸——DIY,从未如此简单
基于WEB前端实现
由HTML+CSS+JS打造,完美运行于主流浏览器,不限制后端语言。支持使用第三方工具打包为APP或桌面应用程序。
可序列化状态
YLUI在运行过程中的状态支持以json格式随时被序列化及反序列化,这将为本地缓存,网络传输、多用户定制带来极大的便利。
页面组件化
窗体是桌面UI的灵魂,YLUI的窗体支持动态URL管理,跨域级别的子窗口通信。基于此特性您轻松实现多窗体联动,开发出可灵活可复用的子窗口;强大的API让您能使用代码控制整个UI的runtime,甚至可以构造自己的应用商店!
快速开始
http-server预览(推荐)
需要已安装Node.js+npm环境。
在项目目录输入命令:
npm i
npm start
根据提示访问对应网址。
借助web服务环境
将代码部署至您的web服务目录,如nginx、apache服务器的www目录下,访问对应网址(如http://127.0.0.1/ylui/)。
特色
- 纯前端实现,高兼容性
- 延续windows界面操作逻辑,普通用户上手难度较低
- 简单直观的多APP管理,像桌面程序一样呈现你的web应用
- 统一的APP交互模型,保持各APP之间的独立性,降低子系统耦合度,支持跨域的APP通信
- 完美复刻桌面操作系统的菜单、磁贴、通知元素,良好的视觉表现力
- 兼容PC、平板电脑、手机等各大主流分辨率
- 可视化开发,降低开发者的学习难度
- 基于VUE.JS开发,支持数据序列化(可配置化),方便与后台做数据存取接口
- 详尽的开发文档
推荐使用场景
- 个人云桌面
- 企业办公平台
- 云盘类应用
- 中大型管理信息系统
- 导航门户网站
- H5打包应用
- web开发工程师个人工具集
当前版本
2.1.9
常见问题
如何上手开发?
我们提供了详细的开发文档,但是作为一款非开箱即用的UI,一些配置和编码是不可避免的,不建议前端初学者使用。
我可以用于自己的开源项目吗?
原则上不可以,因为这不是一款免费软件,开源软件的传播可能会侵犯作者的权益。如果您有这方面的意愿和想法,可以邀请作者一起加入您的开源项目。
如何部署代码?
下载源码后,将文件夹置于WEB目录下,用浏览器访问对应的URL,支持主流web服务(如Apache,Nginx, IIS)。
这是响应式UI吗?对IE浏览器支持如何?
YLUI对各尺寸及点击、触摸操作给予了最大程度的兼容。支持IE10+及其他主流浏览器,更低版本IE不能保证完整的体验。
为什么有的网页不能在子窗口打开?
一些网站设置了iframe限制,还有一些网站监测到iframe后会主动发起跳出。解决方案,如果您有操作权限关闭相关限制即可。
源码下载
取件链接: https://c-t.work/s/bdaf81f9e12c4d
开源地址:https://github.com/yuri2peter/ylui
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。