amWiki 轻文库源码+Atom网站搭建教程——墨涩网

amWiki 轻文库!
amWiki 是一款由 JS 开发、依赖 Atom 或 Nodejs-Npm 的 Markdown 轻量级前端化开源文库系统。
amWiki 致力于让大家可以更简单、更便捷的建设个人和团队文库系统!
amWiki 优势
- 文档系统采用 markdown 语法
- 不用数据库,文档使用
.md格式保存本地文件 - 无需服务端开发,只需支持 http 静态访问网页空间
- 一键创建新的文库
- 自动更新文库导航目录
- 支持多级目录
- 支持截图直接粘帖为本地 png 并插入当前 markdown
- 文档web端自适应显示,适合所有平台
- 支持接口文档自动抓取内容生成简单的ajax测试
- 无需服务端的全文库内容搜索与计分排序
- … (更多内容期待您的发现)
github开源地址
https://github.com/TevinLi/amWiki
官方文档中心
http://amwiki.org/doc/?file=home-首页
教程开始
1.下载 Github 出品的开源文本编辑器 Atom,并安装
本站下载地址:https://www.sunweihu.com/4975.html
官网下载:https://atom.io/(速度慢)

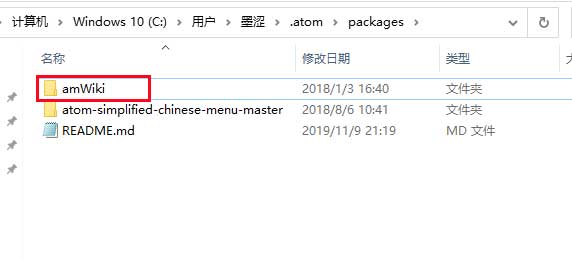
2.安装 Atom 完成之后,下载amWiki源码,解压并复制到 C:\Users\用户名\.atom\packages 路径下,并将解压出来的文件夹名改为 amWiki
本站下载地址:https://www.lanzous.com/i7a8cjg
Github地址:https://github.com/TevinLi/amWiki/releases

3.重启 Atom (必须)

4.在本地您需要创建静态html网站md文库的位置新建一个文件夹

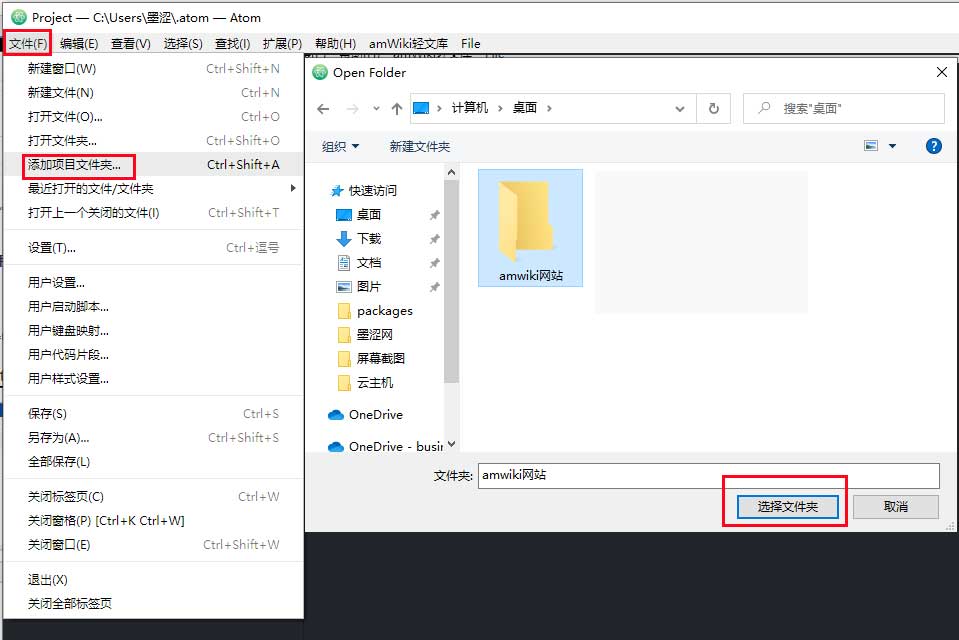
5.在 Atom 中 Add Project Folder (添加项目文件夹),并指向刚创建的文件夹

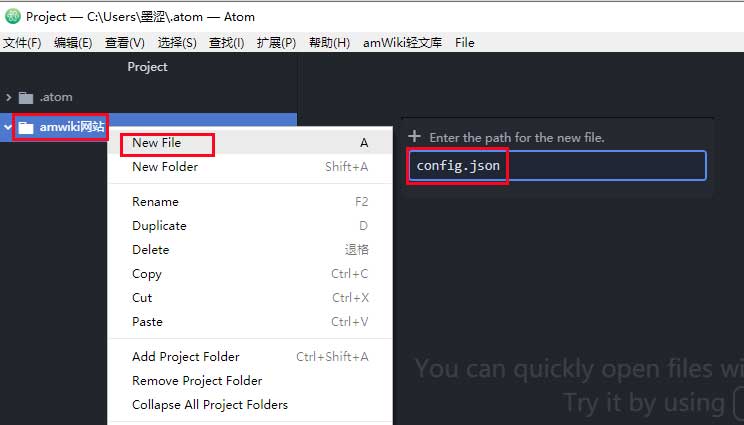
6.在 Atom 刚创建的项目文件夹下新建 config.json 文件,并按 json 格式配置以下属性:
- name,文库名称,不设置将显示默认名称
- ver,文库版本号或维护者名称,设置为空字符串将不显示,不设置将显示 amWiki 作者
- logo,logo 的 url,不设置将显示默认 logo
- colour,自定义颜色,默认为蓝色
- testing,是否启用接口测试模块,默认值 false
- 例如:
{ "name": "墨涩项目文档中心", "ver": "by 孙威虎", "logo": "http://abc.com/logo.jpg", "testing": true }

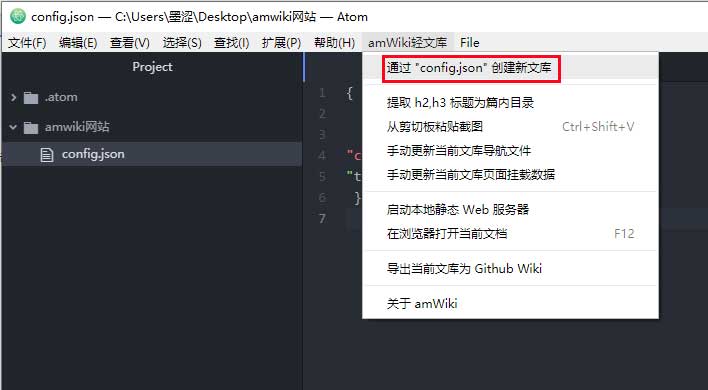
7.保存并保持 config.json 处于当前打开状态,在 Atom 菜单点击:amWiki文库 > 通过“config.json”创建新文库

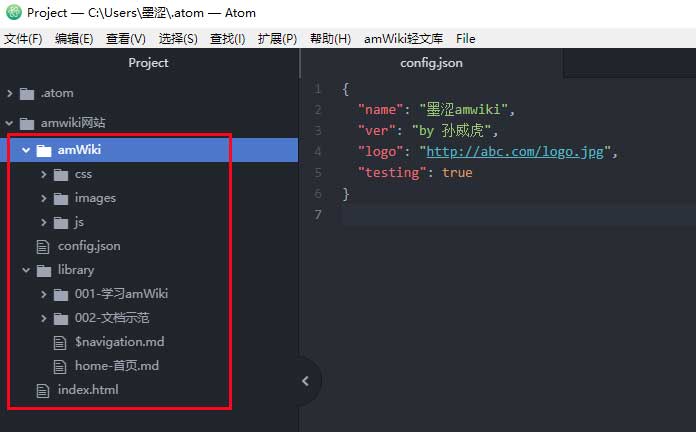
8.此时项目中自动创建了许多内容,其中 library 文件夹即为您文库的文档文件夹

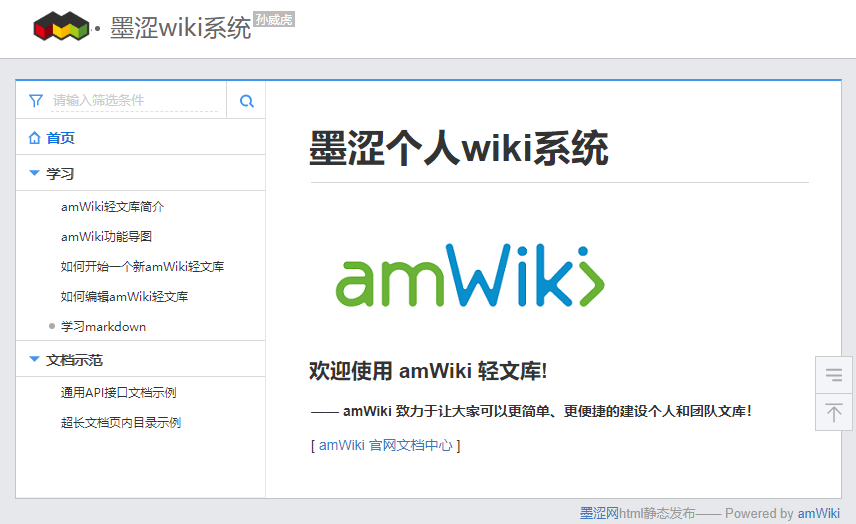
9.选中library文件夹下面的任意md文件,使用 F12 启动本地静态服务器,访问刚刚自动创建的静态网站。

10.测试没有问题以后,你可以打包刚才第4步中创建的文件夹,上传到你的云服务器并解析域名后访问。
具体搭建教程请访问:https://www.sunweihu.com/4960.html

文库目录结构
项目目录自动生创建的内容如下
index.html // http 访问首页
amWiki/ // amWiki Web 端工作文件存放目录
library/ // 您的 markdown 文库目录,所有文件必须使用 .md 格式
├ $navigation.md // amWiki 文库目录导航文件,可自动/手动更新
├ home-首页.md // 内容区默认显示内容
├ 01-关于amWiki文库/ // markdown 文件夹 01
│ ├ 001-关于amWiki // 一些 markdown 文档,支持更深目录
│ └ 002-...
├ 02-学习markdown/ // markdown 文件夹 02
│ ├ 001-md入门
│ └ 002-...
└ 03-... // 更多 markdown 文件夹
config.json // 文库配置文件
(assetes/) // 如果您粘帖截图,图片文件将自动创建在此处
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。
THE END