YoungxjTools简洁工具箱/导航程序介绍+安装——墨涩网

项目介绍
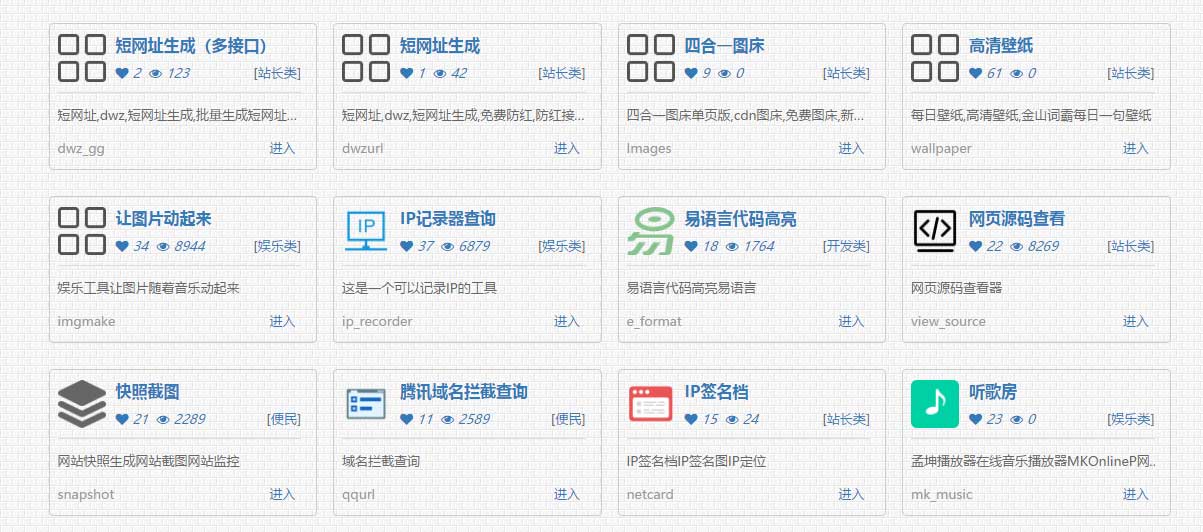
工具箱?导航?你觉得是什么它就是什么,对!作者就是这么写的,的确工具箱简单大方很好看,管理方便,本站的墨涩工具箱就是使用YoungxjTools搭建的,下面介绍项目信息和安装。
演示地址:
项目架构
项目中主要包含和使用到如下框架和开源项目
- bootstrap 3.3.7
- font-awesome 4.7
- layer 3.1.1
- jquery 2.1.4
- 阿里云矢量图库
- 等等……
安装教程
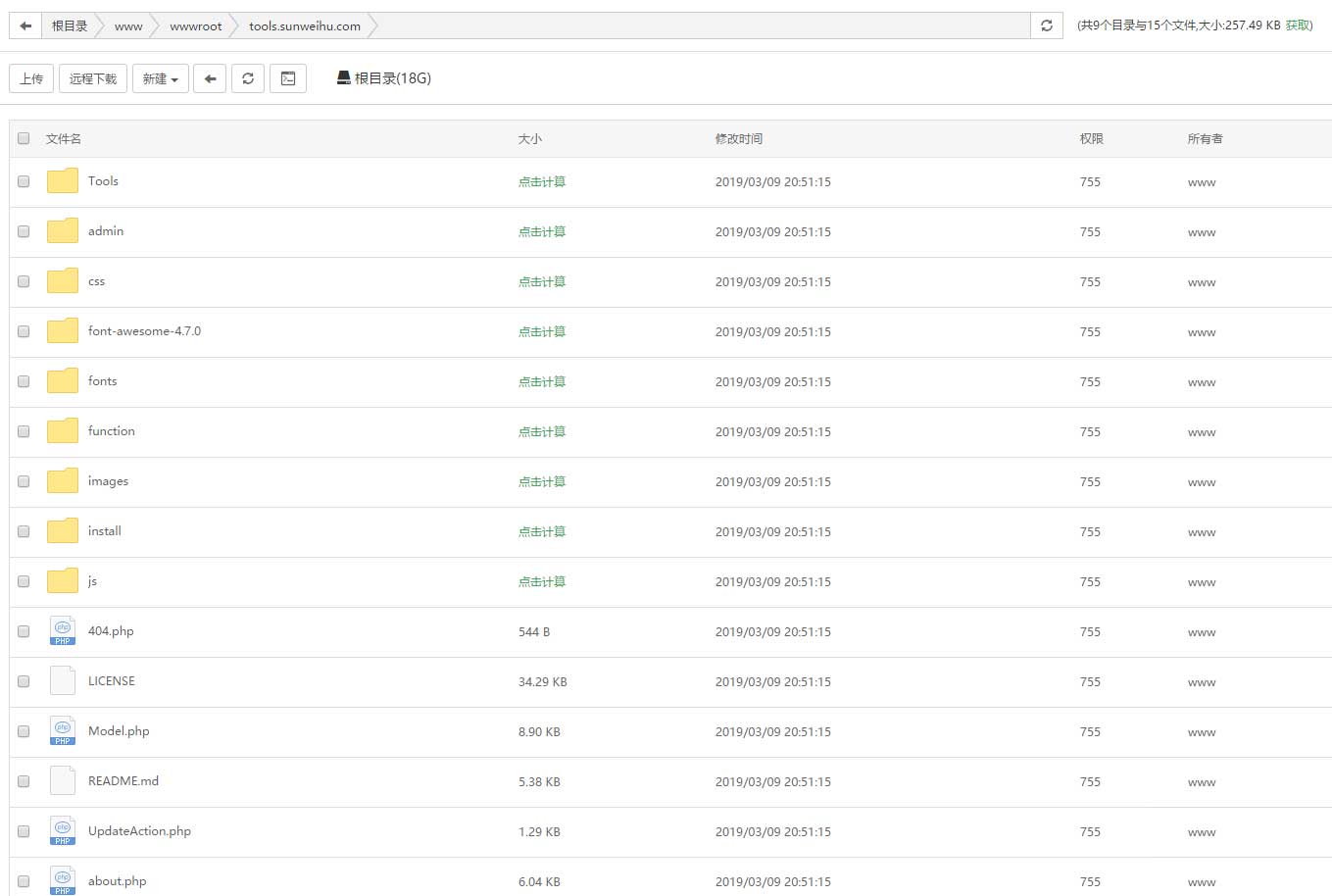
- 安装请直接上传项目,解压到根目录,之后访问域名即可安装

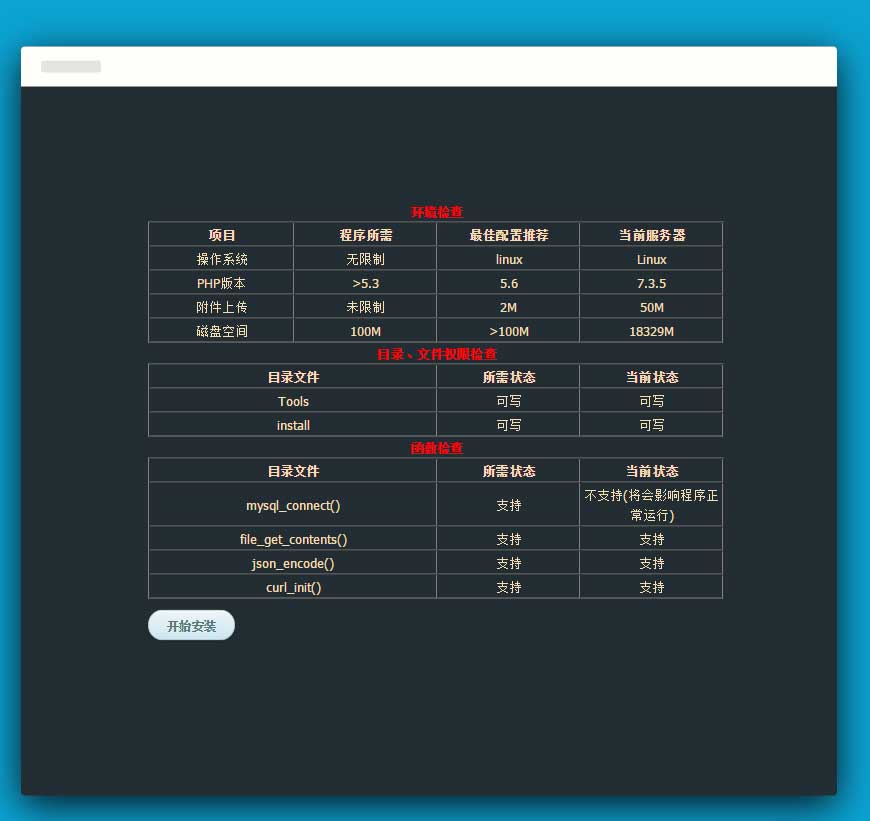
- 安装时请确认是最新版本,点击开始安装。

- 请确认函数都支持

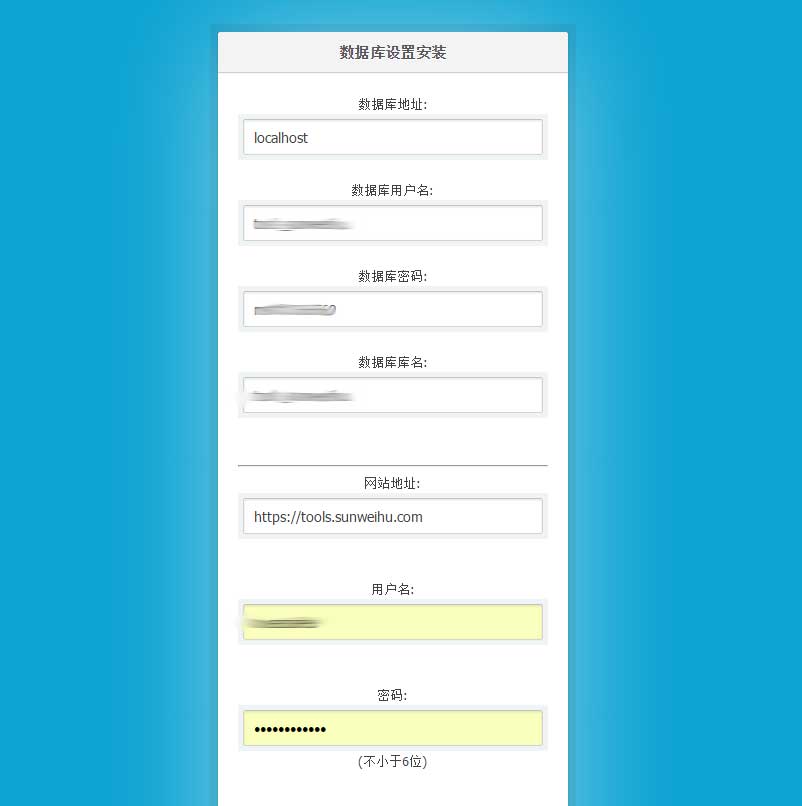
- 数据库信息和网站管理员填写完整

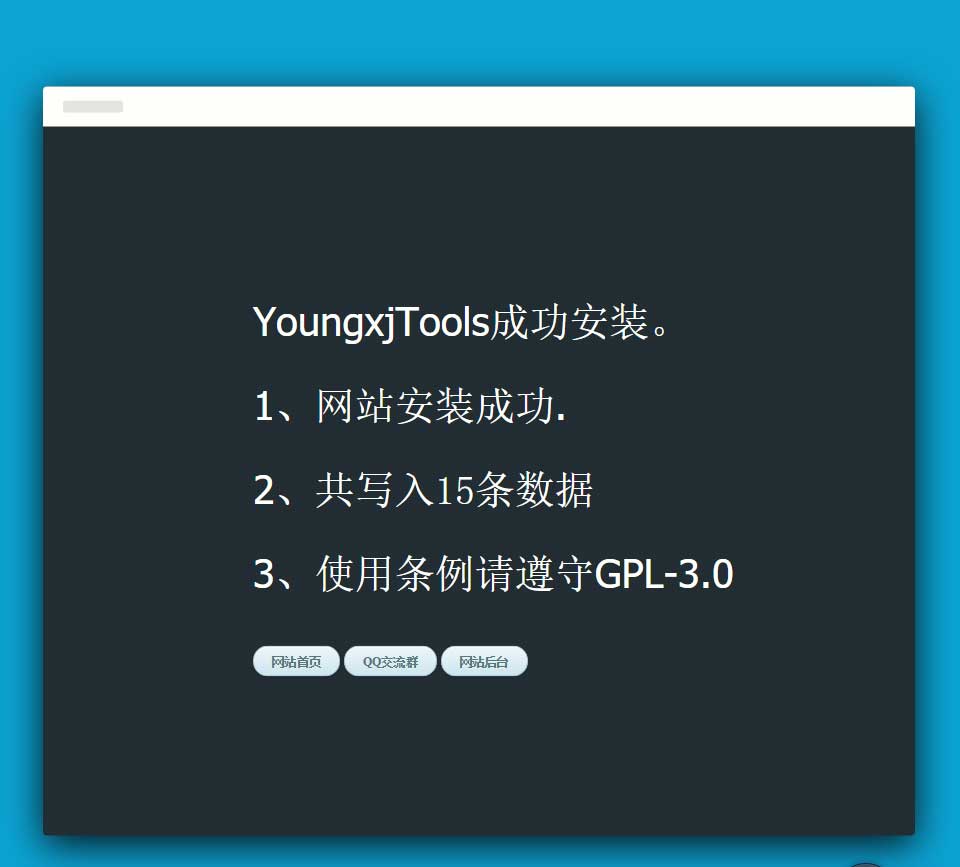
- 安装成功!

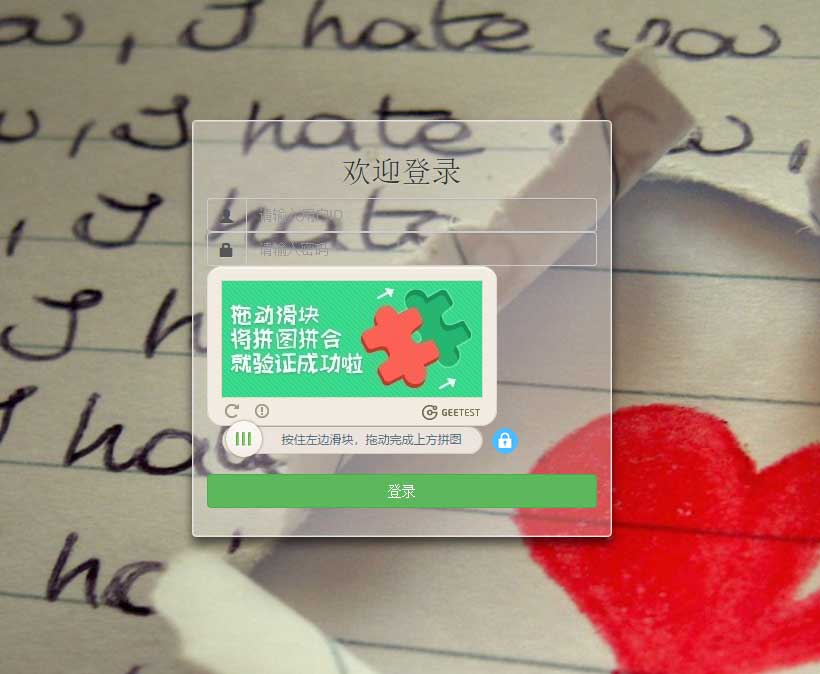
- 后台登录界面

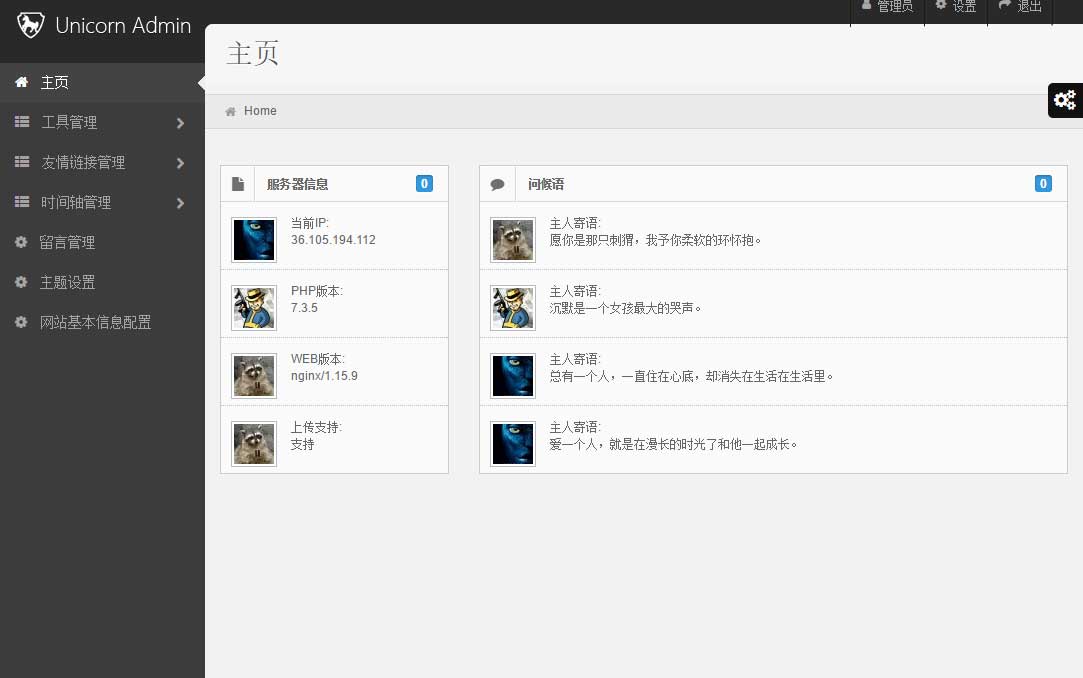
- 后台界面

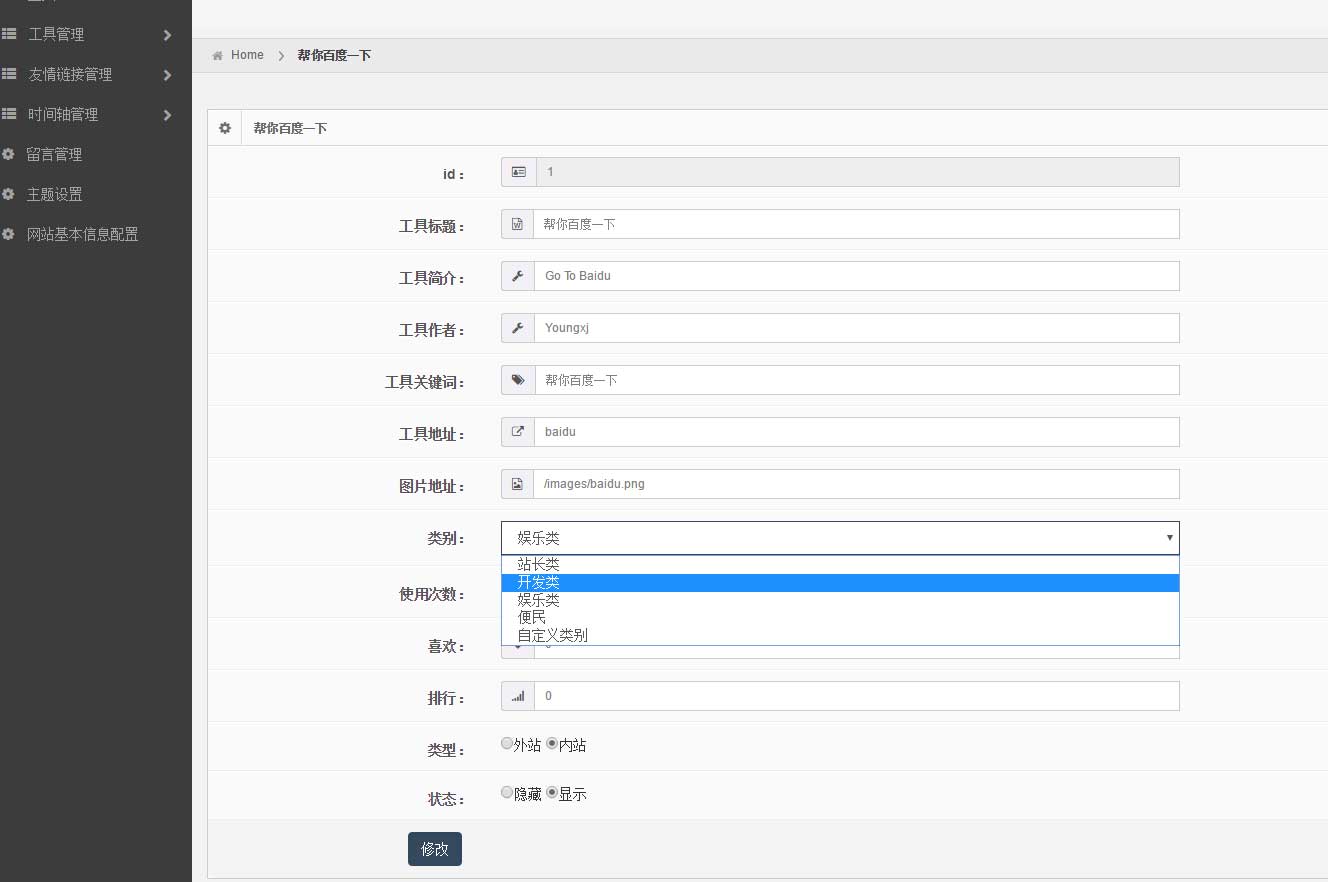
- 工具管理界面

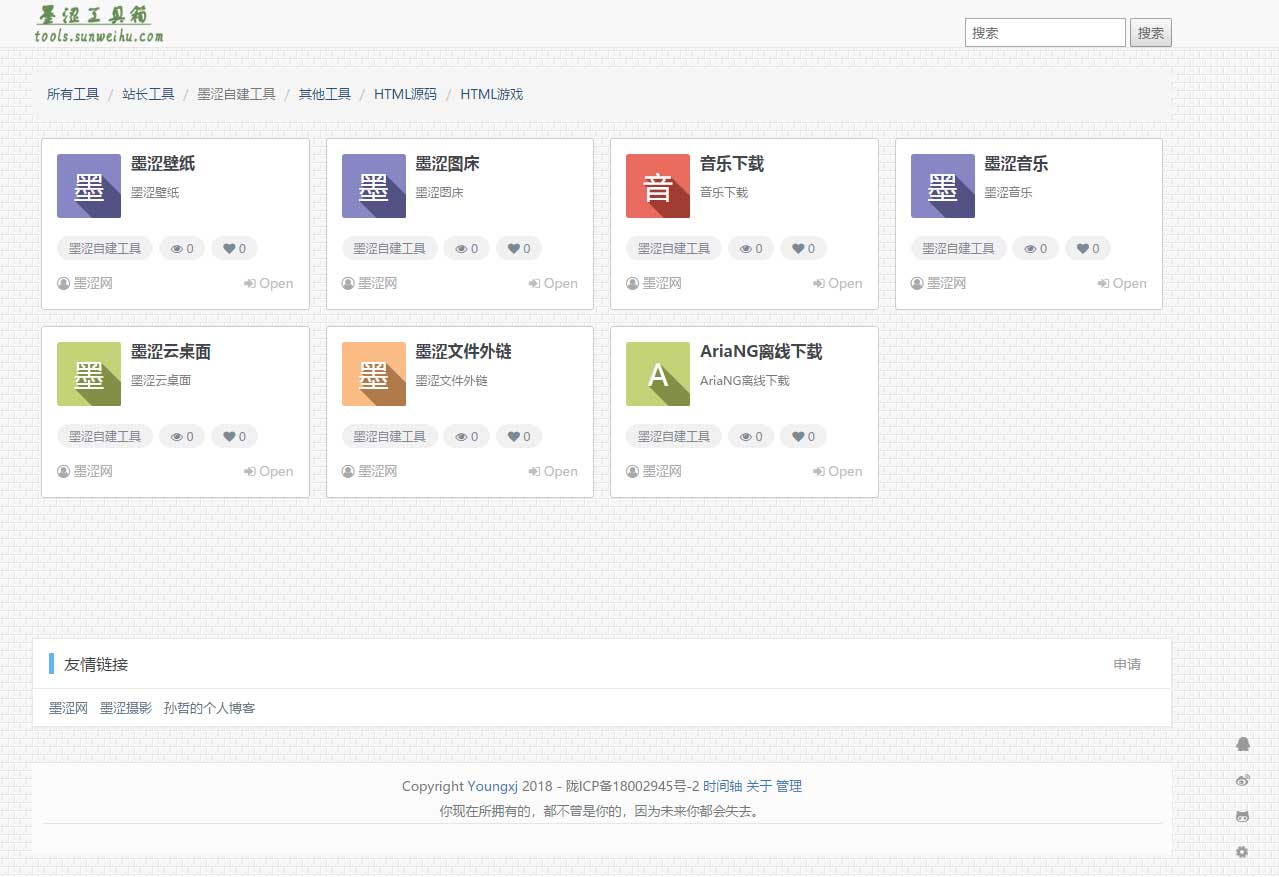
- 工具箱首页

使用说明
- 内置的所有工具,大部分基于杨小杰api,以及其他网站的api接口,不代表能永久有效使用
- 至于另外一些开源的工具,部分也是依靠网上的资源汇聚而成。
- 如果你想自己做工具,请参考《答疑解惑》
项目特色
前台支持三套主题的切换,ajax点赞,浏览次数统计和站内站外分开跳转的功能
内置时间轴功能,可以记录你的网站发展历程和一些重要的消息
关于页面支持留言,内置smtp发信可以轻松完成用户交流
后台使用Unicorn Admin开源项目进行对接搭建完成
具体功能如下:
- 工具(主页的列表)的管理功能
- 友情链接的增加、删除等等管理功能
- 时间轴的发布与管理功能
- 内置留言管理功能
- 网站信息设置,内置smtp发信配置
答疑解惑
- 问:有些小伙伴可能会拿去做导航,做工具箱,那么之后如果我需要添加和创建我自己的工具应该如何操作呢?
答:项目本身支持站内站外跳转,添加新的工具箱,你只需要在网站Tools目录下创建一个文件夹,在文件夹内部就是你的工具箱,只需要在头部插入
<?php
/*
Title:你的工具标题
Subtitle:工具描述
Plugin Name:工具名
Description:工具关键词
Author:作者
Author Email:作者邮箱
Author URL:作者主页
Version:工具版本
*/
$CONF = require('../../function.config.php');
$self = $_SERVER['PHP_SELF'];
preg_match_all('/'.$CONF['config']['TOOLS_T'].'\/(.*)\//', $self, $name);
$id = $name[1][0];
include '../../header.php';?>
工具主体内容
<?php include '../../footer.php';?>
- 问:伪静态规则有没有特别的要求?
答:1.3版本无需伪静态
- 问:后台路径和密码是什么?
答:后台路径为/admin 可自行修改后台路径。
- 问:如何安装?
答:安装请直接上传项目,解压到根目录,之后访问域名即可安装
- 问:php版本是否有限制?
答:本项目搭建到测试都使用的5.6的,最新版已支持php7.2
- 问:我需要注意些什么?
答:本项目为开源项目,禁止修改版权,禁止商业出售,一经发现,杨小杰API接口服务全部拉黑(部分工具)。
- 常识问题
答:因为项目初期被刀网等一些资源网转载时存在需要bug,所以请不要拿着1.3版本之前的问题来找小杰了,自己下载最新版安装即可,谢谢。
- 问:无限循环安装是什么鬼?
答:最新版已经不存在无限循环安装,如果你还不是最新版请重新下载安装吧
- 安装之后布局全乱,css加载失败是怎么回事?
答:这个是老生常谈的问题了 1.有可能你的地址填写错误。 2.CC、TOP域名无法使用BootCDN服务。 如果是第一个,请到后台修改地址 如果是第二个,请下载样式文件到本地,然后去源码替换成本地文件
更多问题有待发掘……
源码下载地址
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。