从我开始准备搭建一个属于自己的wiki以来,我通过搜索引擎了解过很多wiki系统,包括:mediawik、MM-Wiki、dokuwiki、simiki 、TiddlyWiki、Bookstack
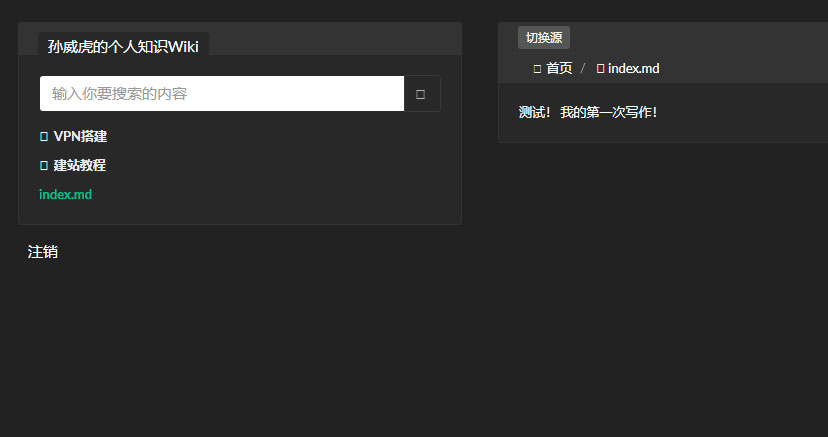
也尝试着搭建了MM-Wiki、mediawik、dokuwiki、Wikitten。最终觉得Wikitten还是一个很不错的个人wiki系统,主要是它简洁的界面所吸引,也许是现在使用个人wiki的人越来越少的原因,原来wiki系统的开发者也很少更新了,界面还停留在很古老的画风,丑到让人看了就再懒得点击的程度。虽然我选择了Wikitten,但是在我看来它也有不足之处,比如不支持多用户、登录以及权限管理,还有一点是它没有中文界面,不过我已经手动翻译了我能看到的英文菜单。
原作者自述:
Wikitten是一个小的,快速的,PHP wiki,我制作是因为我真的需要一个地方来存储我的笔记、片段、想法等等。过去我尝试过很多个人维基和笔记应用程序,但是由于我有特殊的需求,没有一个真正适合我,所以我推出了自己的。
您现在正在查看的页面是实际 wiki 的一部分,使用Markdown语法。如果你不熟悉Markdown,继续,按切换源右上角的按钮,或者查看样本文件在侧栏里顺便说一句,如果你正在阅读源代码,注意到我是如何链接到维基中的另一个页面的。
现在,还有其他降价功能的维基,我已经尝试了其中的一些,但是我想要一些我也可以用来存储我的代码片段的东西,所以语法高亮是必须的展开代码片段侧栏中的文件夹,看看一些支持的文件类型。我还需要足够轻的东西,我可以在 Dropbox 上同步,因为我可以在多台机器上访问我的笔记和片段。
注意
官方下载的源码文件在运作的时候会有如下的错误提示。
Fatal error: Uncaught Exception: Page 'index.md' was not found in D:\phpstudy_pro\WWW\wiki.php:52 Stack trace: #0 D:\phpstudy_pro\WWW\wiki.php(133): Wiki->{closure}() #1 D:\phpstudy_pro\WWW\wiki.php(401): Wiki->_render('index.md') #2 D:\phpstudy_pro\WWW\wiki.php(339): Wiki->indexAction() #3 D:\phpstudy_pro\WWW\index.php(34): Wiki->dispatch() #4 {main} thrown in D:\phpstudy_pro\WWW\wiki.php on line 52
经过测试需要注释掉根目录的wiki.php 文件第52行的代码,之后就可以正常安装。
原代码
throw new Exception("Page '$page' was not found");
注释后
// throw new Exception("Page '$page' was not found");
安装要求
环境要求:
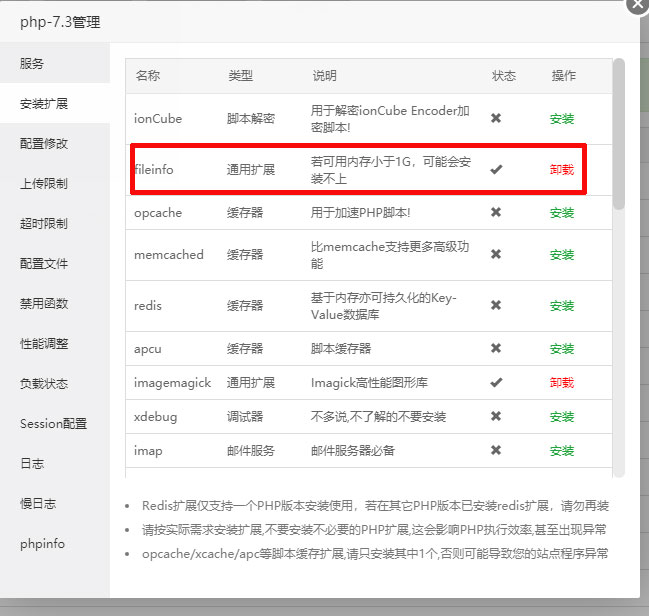
php >= 5.3需要Fileinfo组建支持。,Apache或者Nginx(伪静态)
安装教程
1.下载最新版本的Wikitten(GitHub地址:https://github.com/victorstanciu/Wikitten)
本站下载地址(菜单做了简单汉化):https://wwb.lanzoub.com/ii32j01z3npi
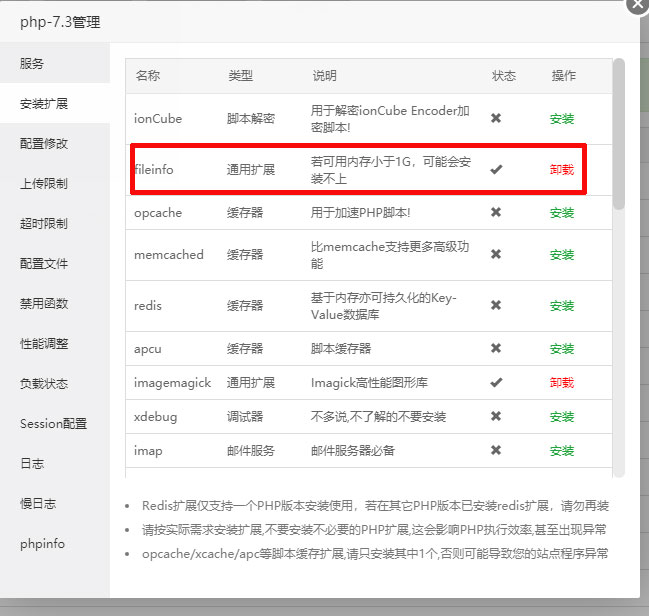
2.在软件商店中找到你安装的php,点击设置,安装Fileinfo拓展。

3.打开宝塔面板新建网站。

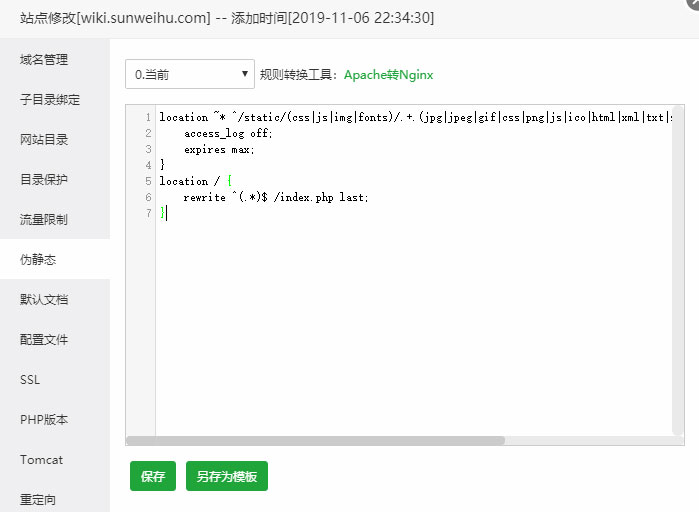
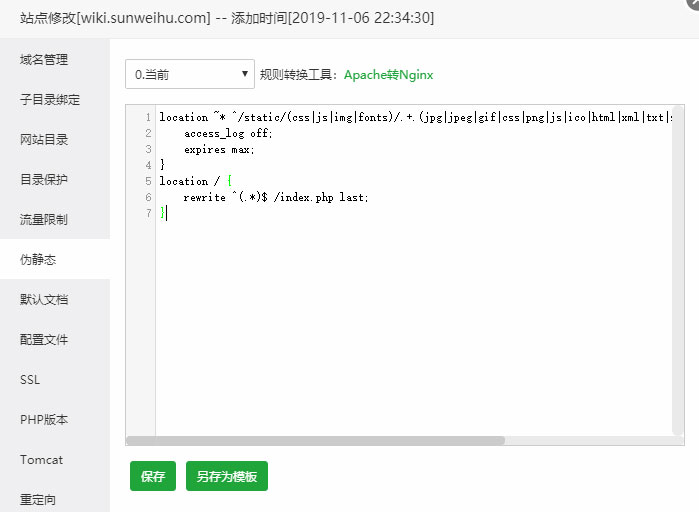
3.之后对刚才新建的网站点击“设置”,点击“伪静态”添加下面的伪静态规则,之后保存。(如果你用的是Apache,则不需要设置伪静态)
location ~* ^/static/(css|js|img|fonts)/.+.(jpg|jpeg|gif|css|png|js|ico|html|xml|txt|swf|pdf|txt|bmp|eot|svg|ttf|woff|woff2)$ {
access_log off;
expires max;
}
location / {
rewrite ^(.*)$ /index.php last;
}

4.打开文件管理,在网站根目录上传Wikitten系统源码并解压。

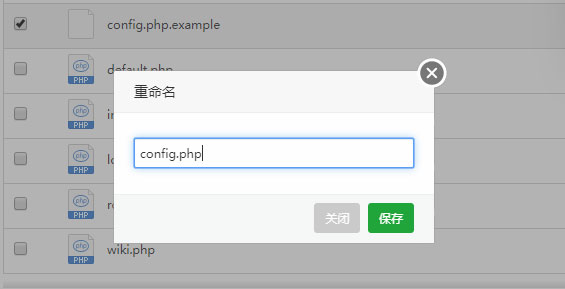
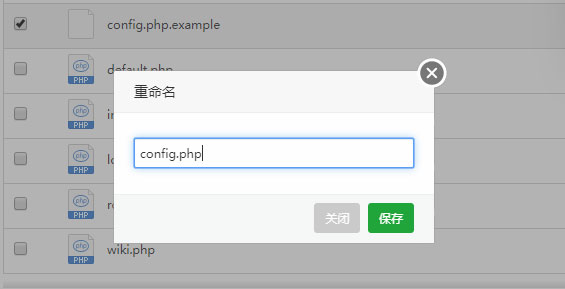
5.在网站根目录找到config.php.example重命名为config.php

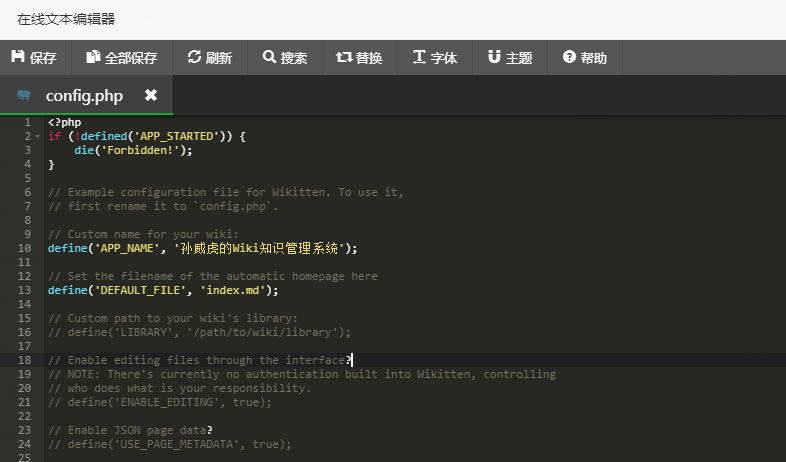
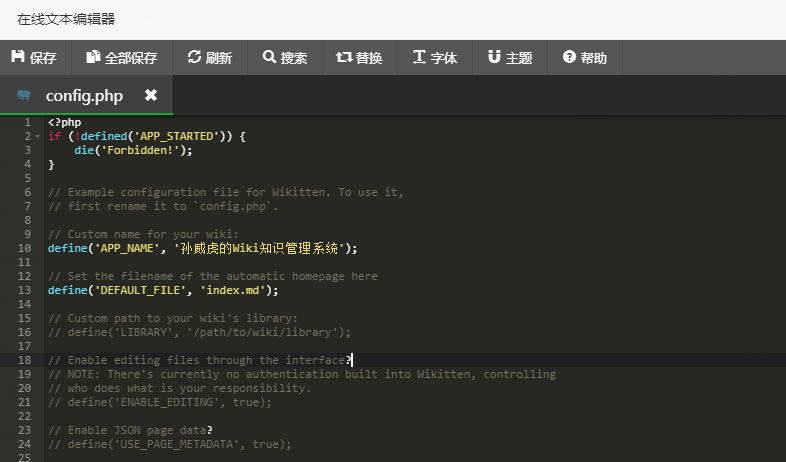
6.之后右击编辑config.php文件,按照下面的信息配置Wikitten
#设置站点标题
define('APP_NAME', 'My Wiki');
#选择首页文件,必须位于library文件夹下(一般不需要修改)
define('DEFAULT_FILE', 'index.md');
#设置文档目录(一般不需要修改)
define('LIBRARY', '/path/to/wiki/library');
#启用任何文件的页内编辑(不知道用来干嘛的,保持默认就行)
define('ENABLE_EDITING', true);
#启用JSON Front Matter(元数据),可对文档设置title/keywords等
define('USE_PAGE_METADATA', true);
#使用黑色主题
define('USE_DARK_THEME', true);
#是否显示左下角LOGO
define('USE_WIKITTEN_LOGO', false);

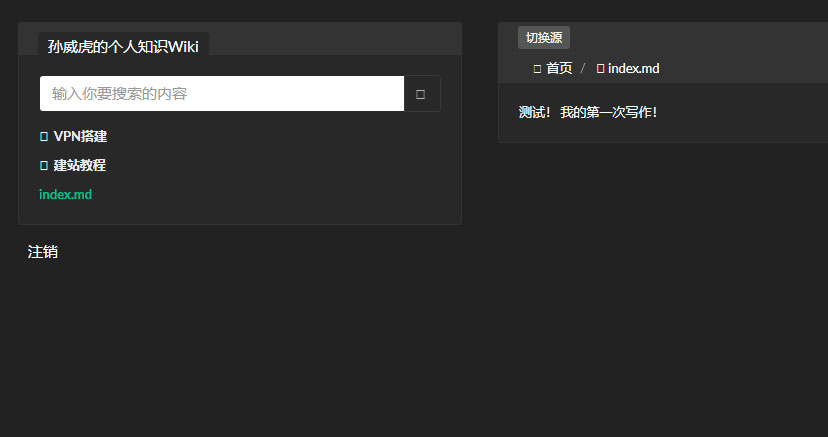
5.访问http://你的域名,查看你的Wikitten

使用说明
Wikitten支持Markdown语法,直接将写好的Markdown文件存放到网站根目录library文件夹会自动生成树形结构。
翻译说明
layout.php文件
77行 Logout——注销
<a href="<?php echo BASE_URL; ?>?action=logout" class="btn btn-default btn-xs">Logout</a>
render.php文件
7行 Toggle source——切换源
<a href="javascript:;" class="btn-black" id="toggle">Toggle source</a>
20行 wiki——主页
<i class="fas fa-home"></i> wiki </a>
tree.php文件
36行 Search file & directory names.——搜索目录和文件名
<input type="text" id="tree-filter-query" class="form-control" placeholder="Search file & directory names." aria-label="Search" aria-describedby="search-addon">
其他
首页的index.md文件全文翻译
部分文件夹和文件名