代码托管gitee免费搭建html静态网站/博客——墨涩网

Gitee(码云) ( gitee.com )
代码托管·协作开发平台,开发者超过 600 万,托管项目超过 1500 万,汇聚几乎所有本土原创开源项目,并于 2016 年推出企业版,提供企业级代码托管服务,成为开发领域领先的 SaaS 服务提供商。
Gitee Pages
Gitee Pages 是一个免费的静态网页托管服务,您可以使用 Gitee Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用 Gitee 的 Pages服务。目前 Gitee Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
1. 使用前须知
1、仓库必须有 index.html 才可以正常访问
2、静态网页的样式可以自己写,也可以拿一些静态模版来修改,Pages服务本身不提供任何形式的模版,但我们后续会陆续增加例子,供大家参考使用。
2. 一个小白的Pages搭建之旅
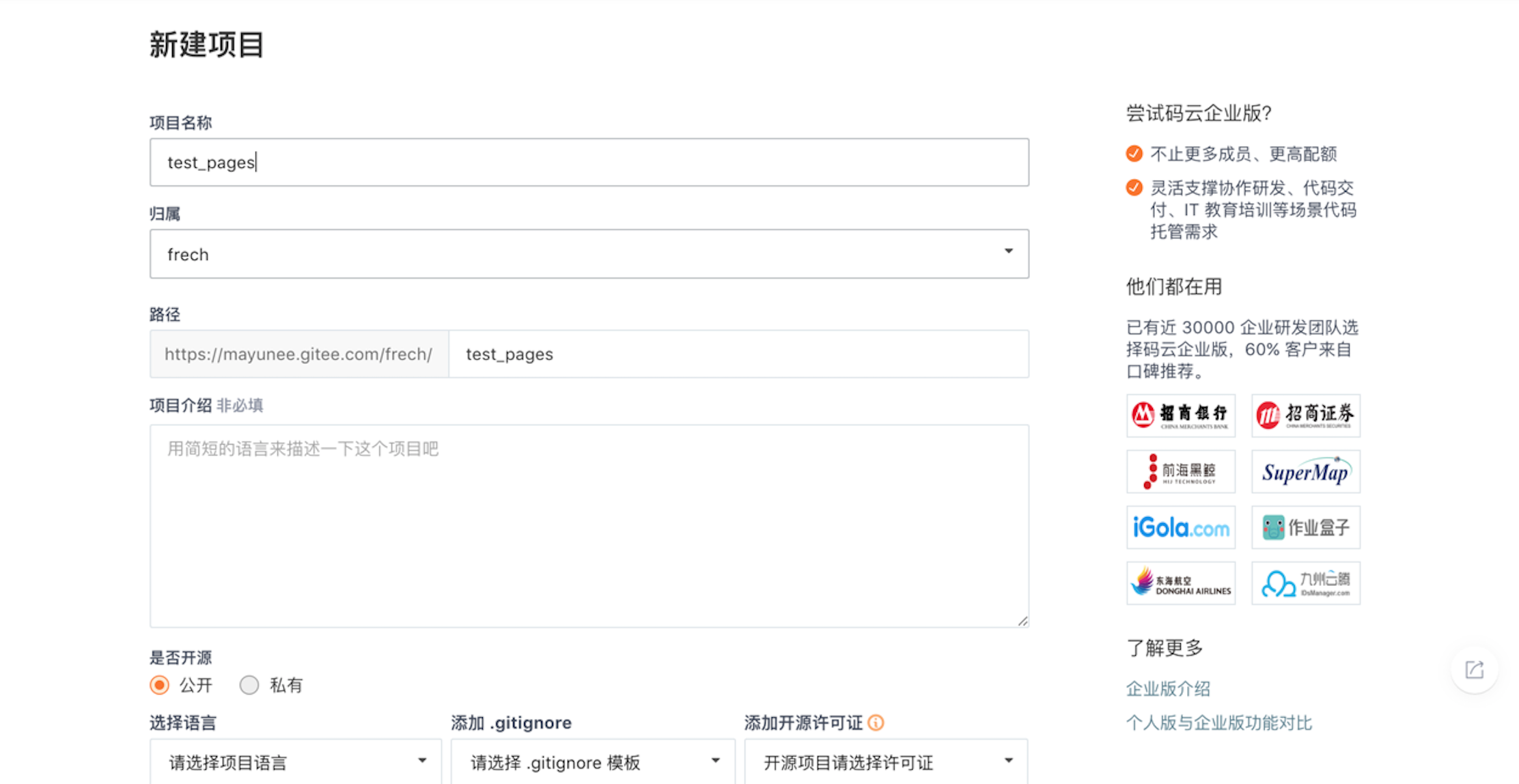
A.新建仓库 test_pages

点击创建完成仓库的创建
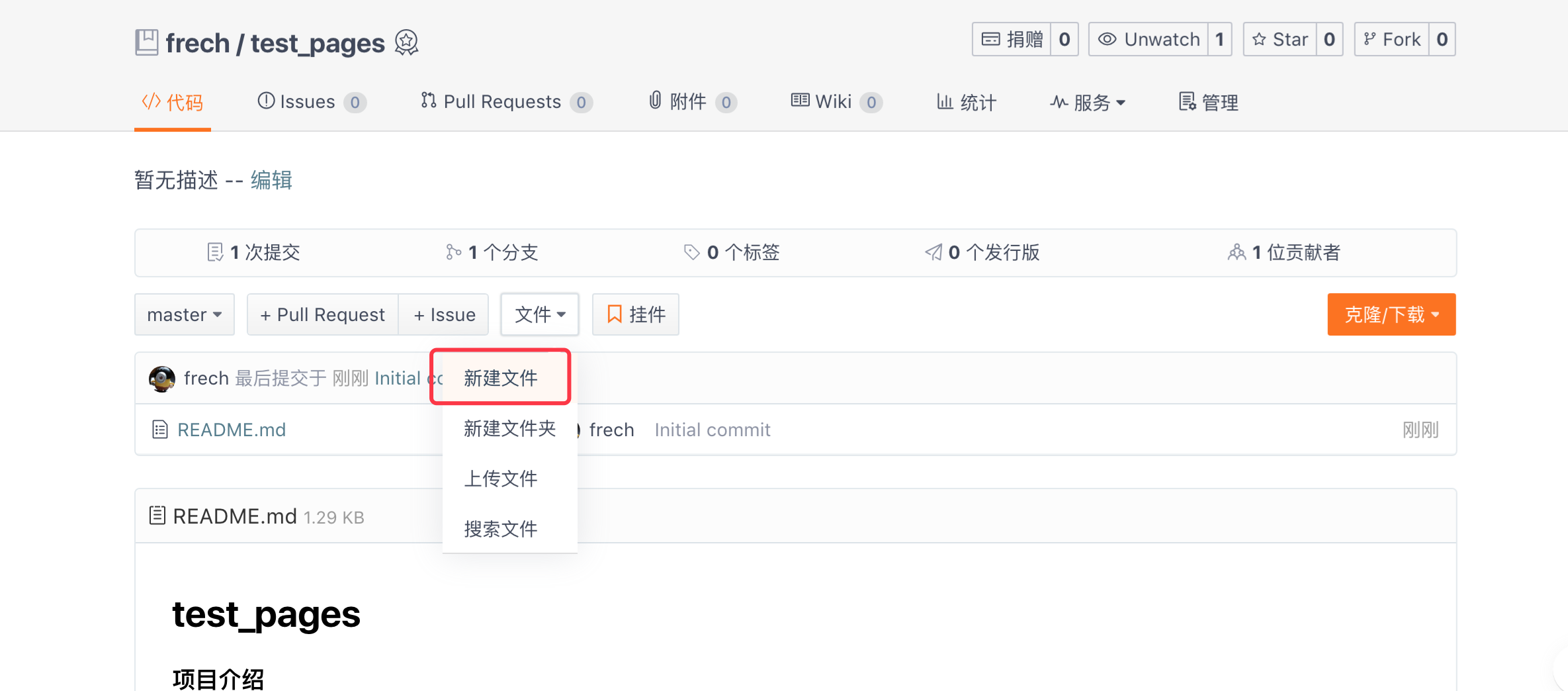
B.添加文件 index.html (注意名称是index.html哦!)
点击新建文件

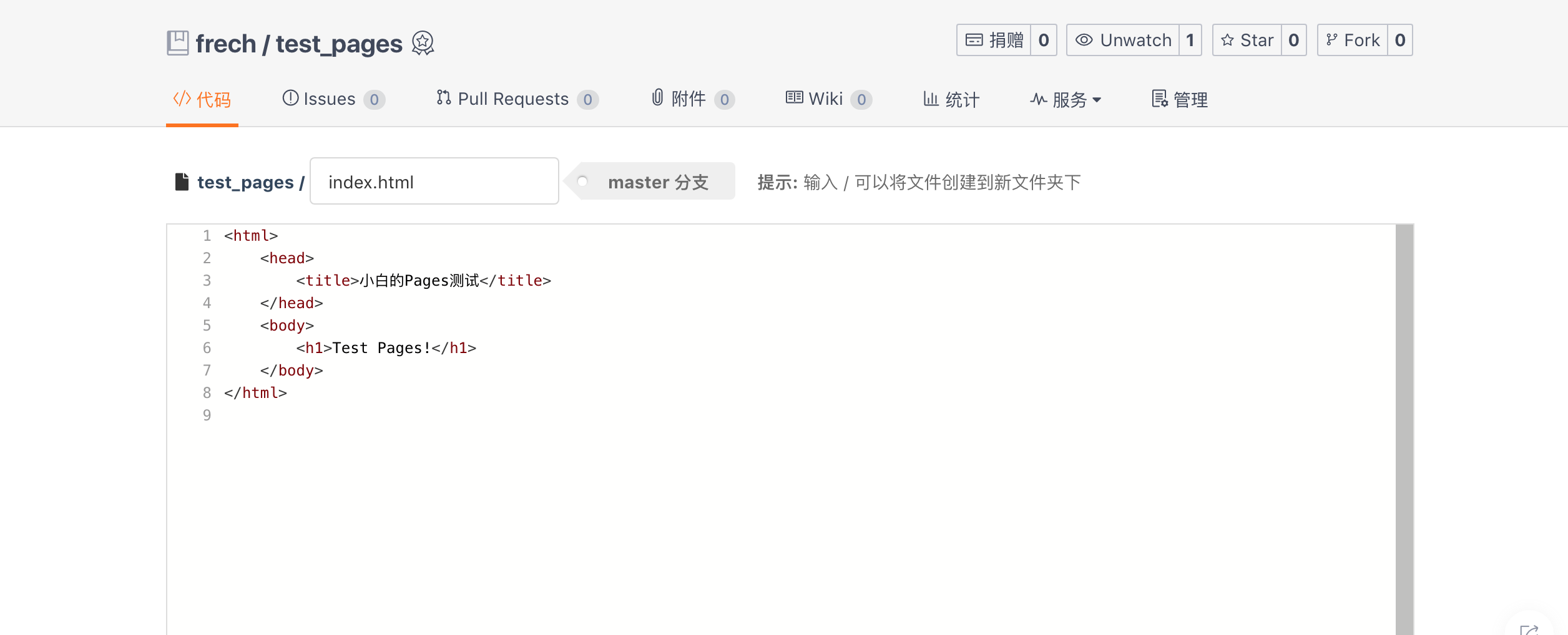
文件名输入index.html,内容就是简单的html

点击提交,将文件提交到仓库
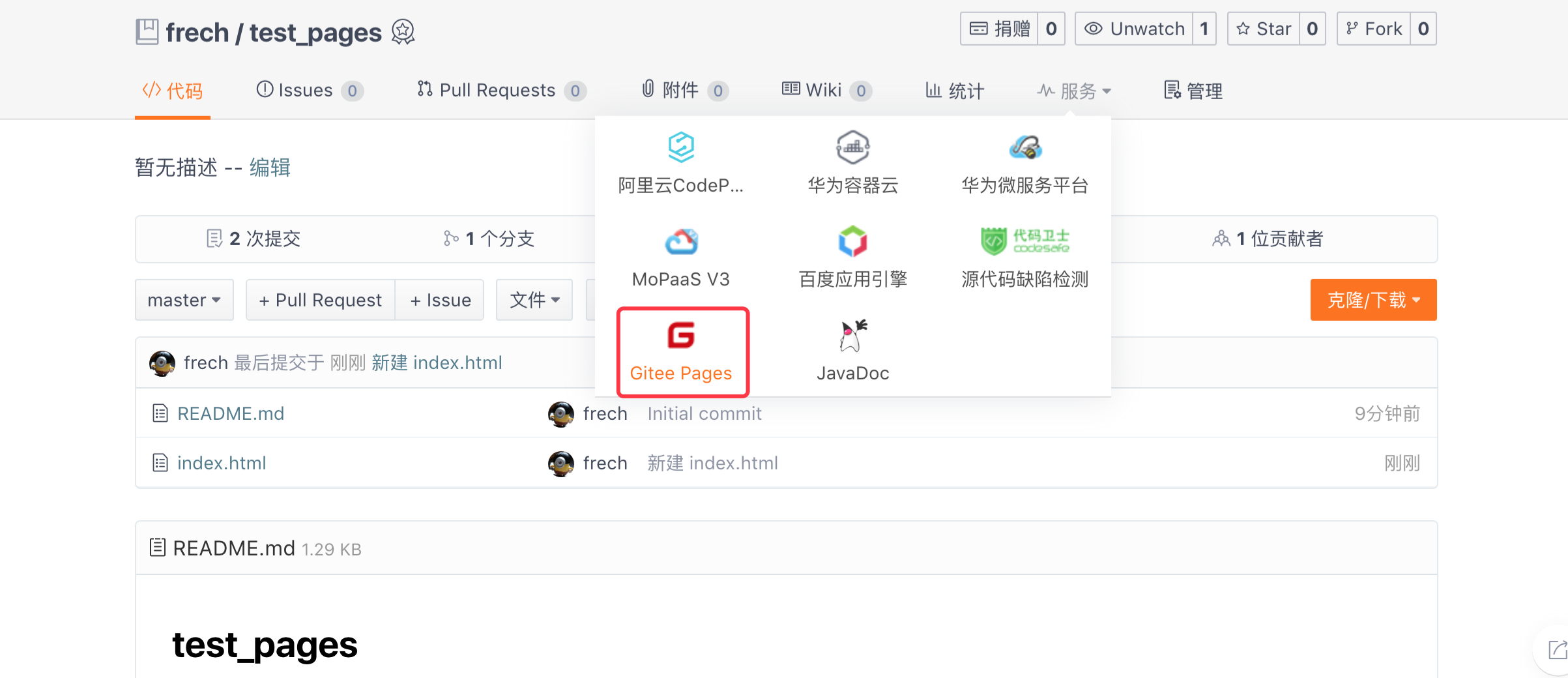
C.选择 pages 服务

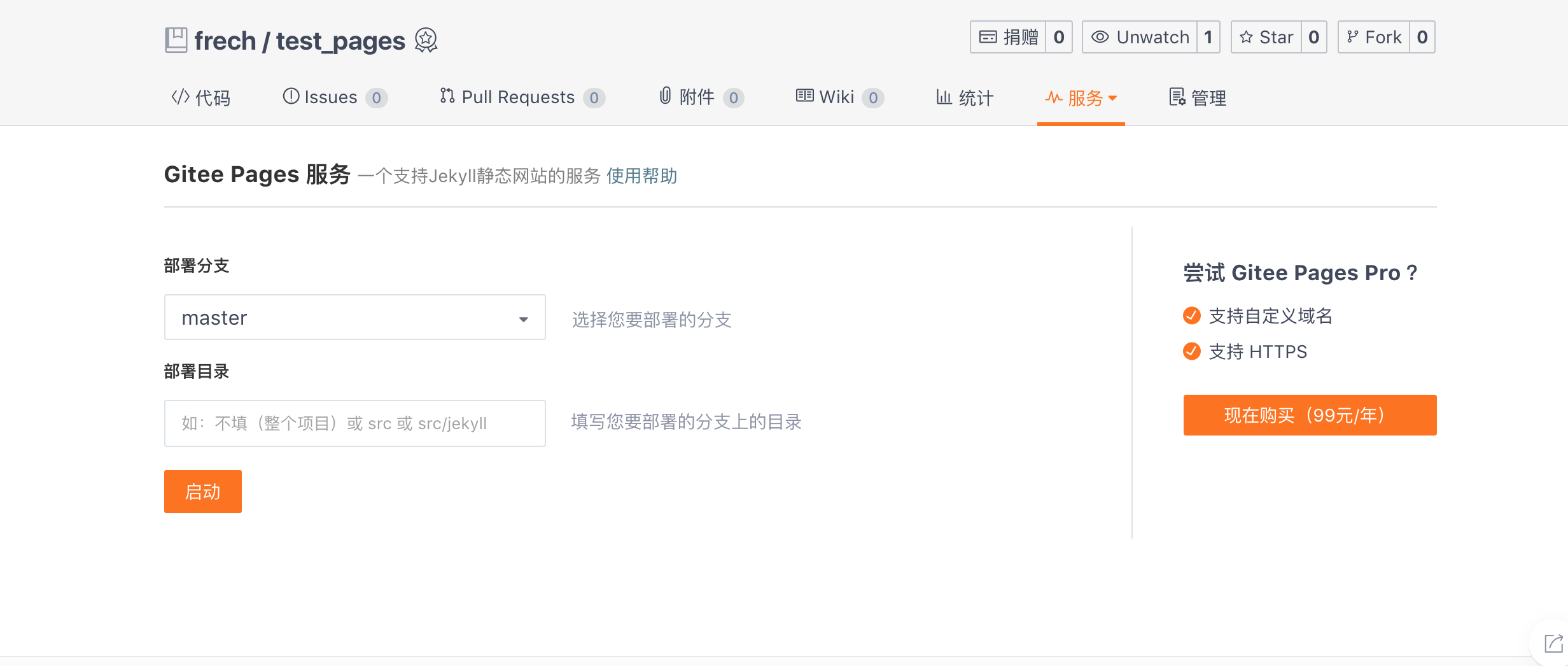
D.选择需要部署的分支,这里选择 Master 启动服务。

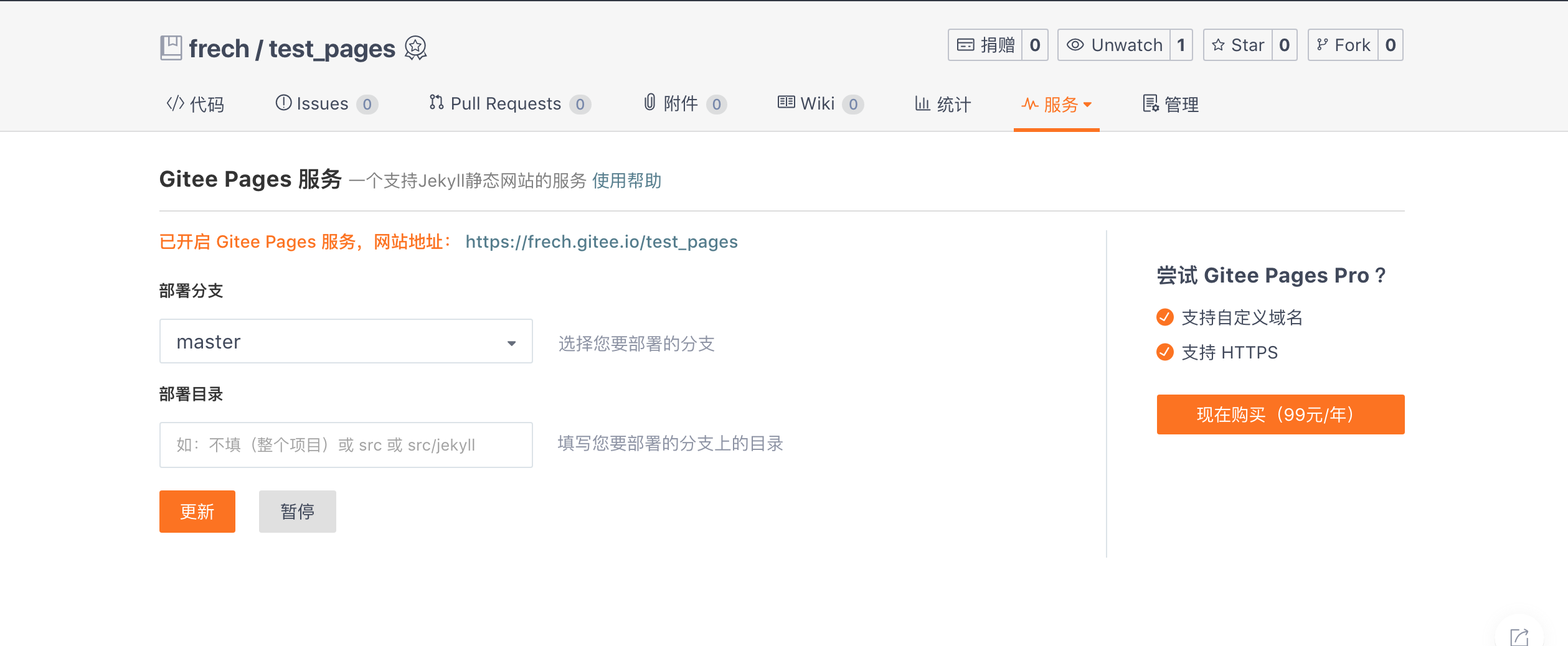
E.访问生成的网站地址,即可以查看你部署的静态页面啦!


版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。
THE END