WordPress文章中添加自适应宽度的表格——墨涩网

WordPress文章中添加自适应表格,前面写文章的时候需要用到表格来表达阵列信息,但是在WordPress添加表格不想是在office中那样方便,需要借助插件或者代码才可以实现,今天分享一个不需要安装插件纯代码实现WordPress文章中添加自适应表格的方法,表格可以实现文字字体居中色彩属性、自定义行数列数、插入图片等操作。
教程开始
WordPress编辑文章切换到文本编辑模式,将下面代码添加进去,并修改其中的文字:
<h3>自适应表格</h3>
<div class="table-r">
<table width="100%">
<tbody>
<tr>
<td width="50%">自适应表格</td>
<td width="50%">输入文字</td>
</tr>
<tr>
<td width="50%">自适应表格</td>
<td width="50%">输入文字</td>
</tr>
</tbody>
</table>
</div>效果如下:

一:如果想添加更多行。
多复制几个 <tr>...</td>这样的代码组合即可。
<h3>自适应表格</h3>
<div class="table-r">
<table width="100%">
<tbody>
<tr>
<td width="50%">自适应表格</td>
<td width="50%">输入文字</td>
</tr>
<tr>
<td width="50%">自适应表格</td>
<td width="50%">输入文字</td>
</tr>
<tr>
<td width="50%">自适应表格</td>
<td width="50%">输入文字</td>
</tr>
<tr>
<td width="50%">自适应表格</td>
<td width="50%">输入文字</td>
</tr>
</tbody>
</table>
</div>效果如下:

二:如果想对添加更多列。
上面是两栏自适应表格,如果需要多栏自适应表格,可以将代码中的“50%”修改成需要的数字。3栏修改成“33.33%”,四栏修改成“25%”等,以此类推即可,也可以设置不同的列宽度。
<h3>自适应表格</h3>
<div class="table-r">
<table width="100%">
<tbody>
<tr>
<td width="25%">序号</td>
<td width="25%">自适应表格</td>
<td width="25%">输入文字</td>
<td width="25%">备注</td>
</tr>
<tr>
<td width="25%">序号</td>
<td width="25%">自适应表格</td>
<td width="25%">输入文字</td>
<td width="25%">备注</td>
</tr>
</tbody>
</table>
</div>效果如下:

三:如果想修改文字字体、居中、色彩等信息。
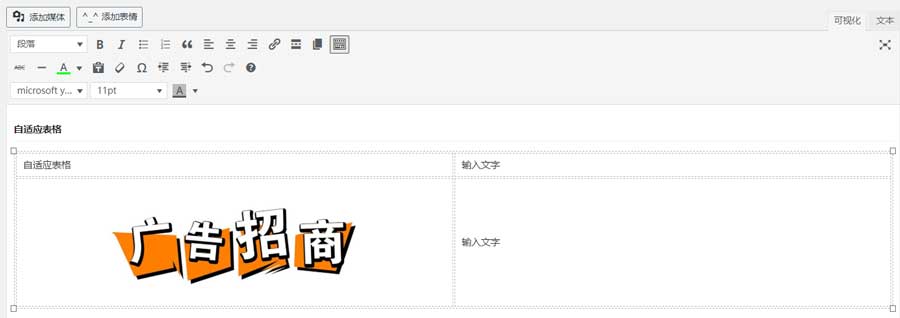
可以在Wordpress的可视化编辑器中选择中需要修改的文字,直接在上方的文字属性栏设置即可。

效果如下:

四:如果想在表格中添加图片
可以在Wordpress的可视化编辑器中直接将光标插入需要插入图片的表格中,添加媒体图片即可。

效果如下: 
总体效果预览

版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。